Blog What I'm Working On: Ludum Dare 28: Bowerbird Quest (Post Mortem)

the Ludum Dare #28 game jam is over. it was an amazing time actually. surprisingly fun. the 48 hour constraint is just so awesome! (you can see the final entry here)
i think the constraint appeals to me as a designer, where constraints seem to fuel the creativity, it seems to give me an obstacle to deal with and create something more unique. in the case of game design, i think it forced me to really think about what i could get done and still be playable and nice to look at.
that was the most interesting aspect of the time limit: that it forced me to prioritize early on and not waste much time. as i worked out the concept and started building, anything that seemed questionable got changed and i moved on from it.
friday night

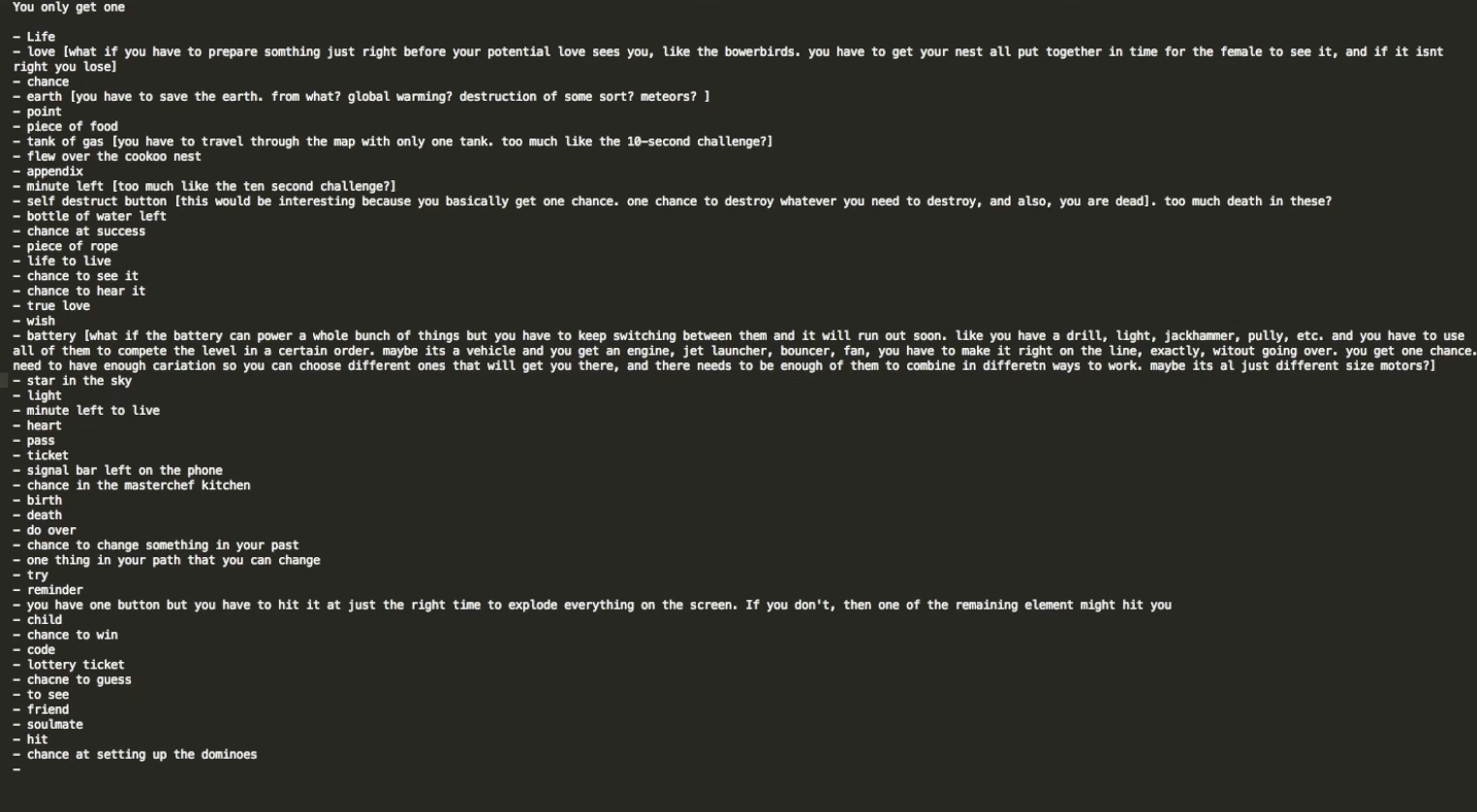
i tried to follow my usual design process, starting with some sketching and concepting. once the theme was announced “you only get one” then i just started to jot down words and concepts that came to mind. i ended up with a good size list even though a lot of the ideas were derivative or just seemed too familiar or expected. i finally ended up with two ideas that sounded interesting.
the first idea was that you only get one battery, and you have a little toy car and you have to choose the right combination of motors, fans, etc to get the car from one edge of the screen to the other. each devices you add to the car takes some battery power away so you have to be smart about how you use them and of course, which ones you use.
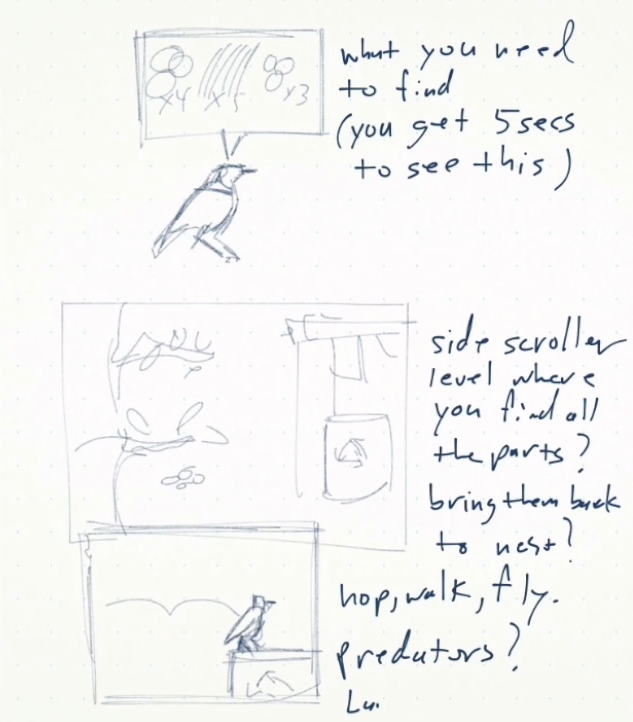
the second idea was the idea that you only get one true love. i though about bowerbirds and came up with this concept where you would have to go all over this forest – in trees, in the trash can, under benches, in drinking fountains – to find the right decorations for your nest. once you assembled the nest – which was kind of like a tangram puzzle in my sketches – then the female bowerbird would approve and you would move on to the next level.

both ideas sounded fun to me, but the battery one sounded a little familiar, like it borrowed from Help me Fly and Bad Piggies and countless other contraception style games. i still like it and want to explore it but the bowerbird one seemed more silly and fun and interesting.
i started to riff on it a bit and liked where the idea could go: there could be predators you have to evade, different cool scenes – like the forest, the park, parking lots, roofs, treetops – this could be a really neat platform game of some sort.

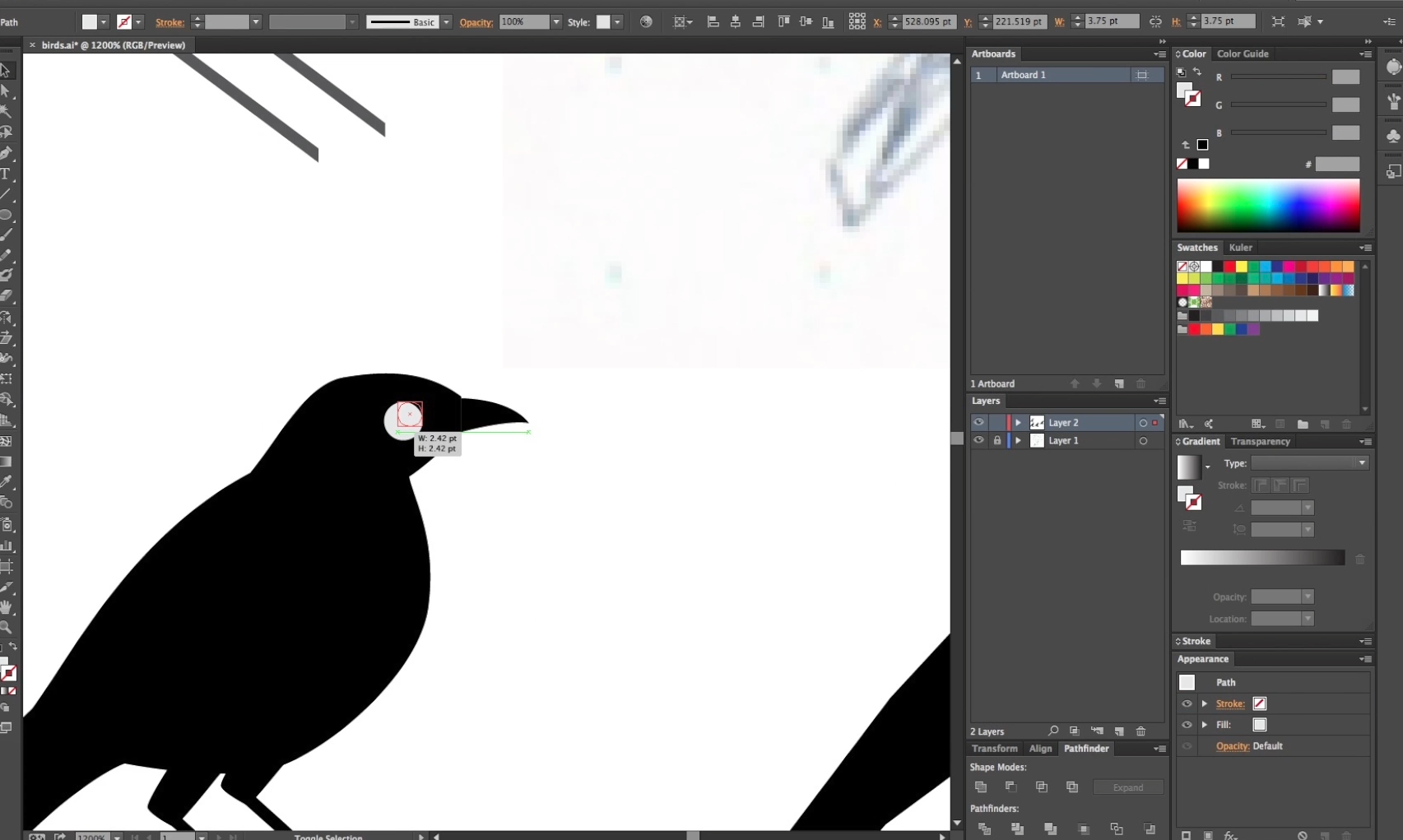
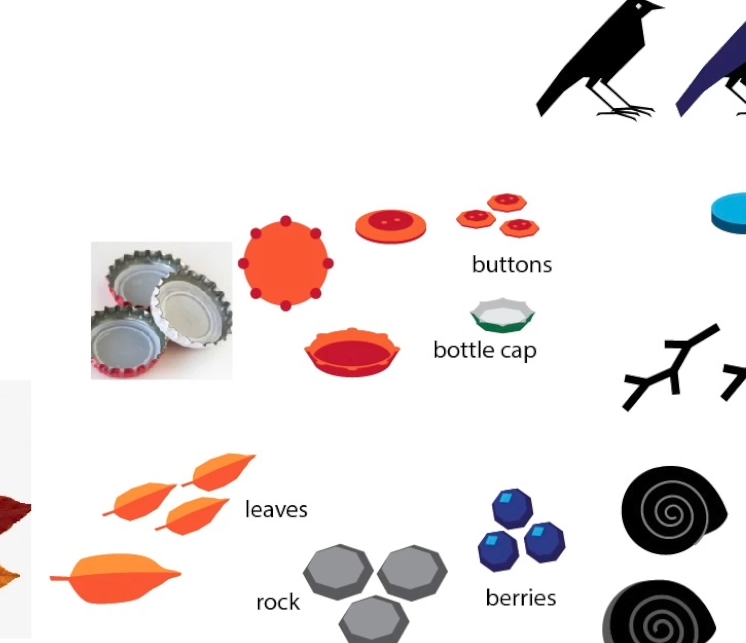
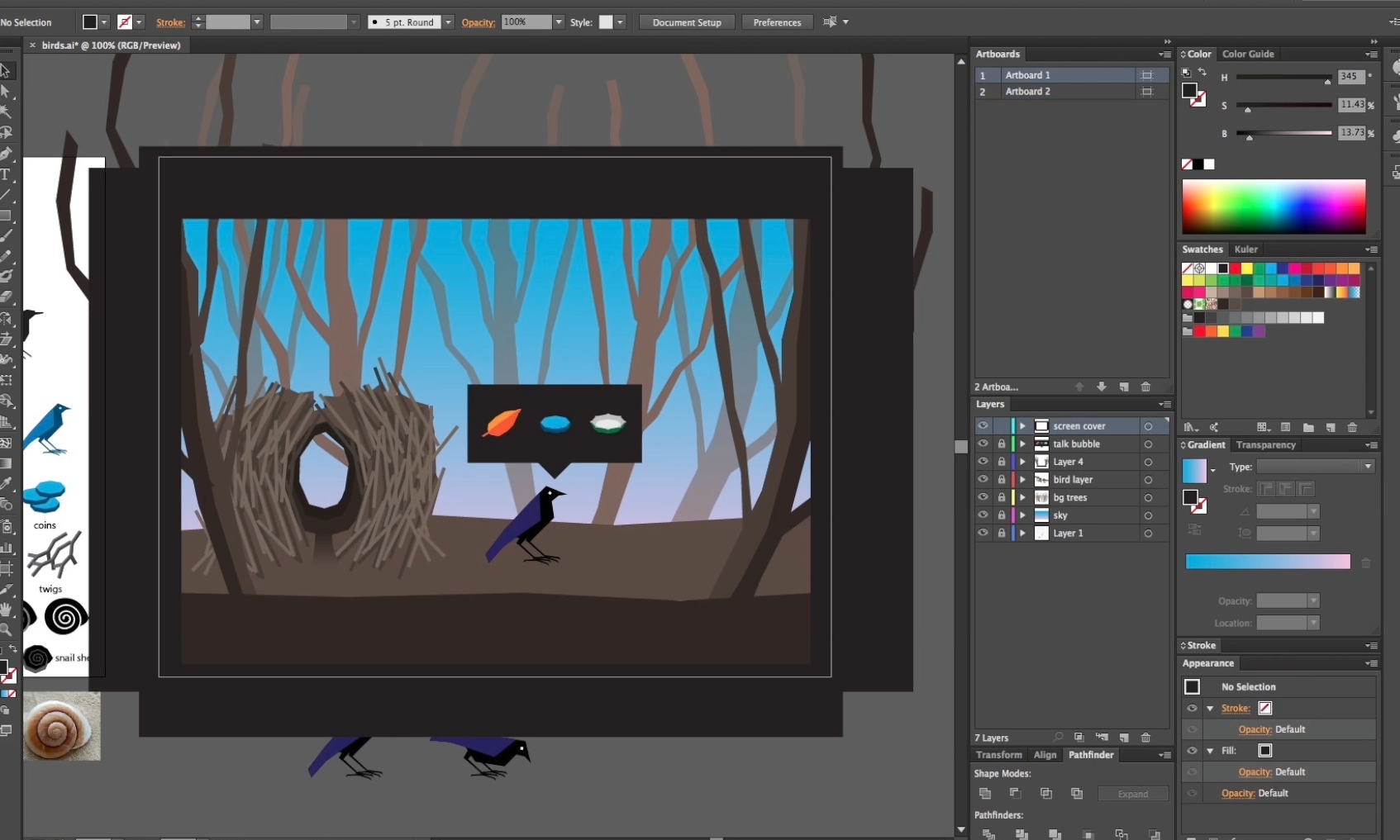
next, i jumped into drawing. i chose to go the vector illustration route because i both lied the style and felt it would be the easiest way to get the artwork done – keep things flat and simple. i added an angular style to things and really liked how the bird was emerging. i then started to create the items that would be scattered around the map, and then started working on the map look.
saturday

at this point, as i was drawing the parts, it occurred to be that just collecting the items would be enough of a game, and assembling the nest seemed like an extra step and would take time to code later, so i removed that part of the idea.
i realized too that part of the challenge of the game could be that you have to get the items in a particular order, so you would have to jump over items you don’t need, or ones you need later, and this would create a sort of platform-game type of feel and add an interesting element to the mechanic of the game.

at this stage, i pushed the drawings as far as i felt i needed to so i could still have time to code the game. i had been playing around with a platform game engine for a while (Citrus Engine) and i knew that was what i wanted to use.
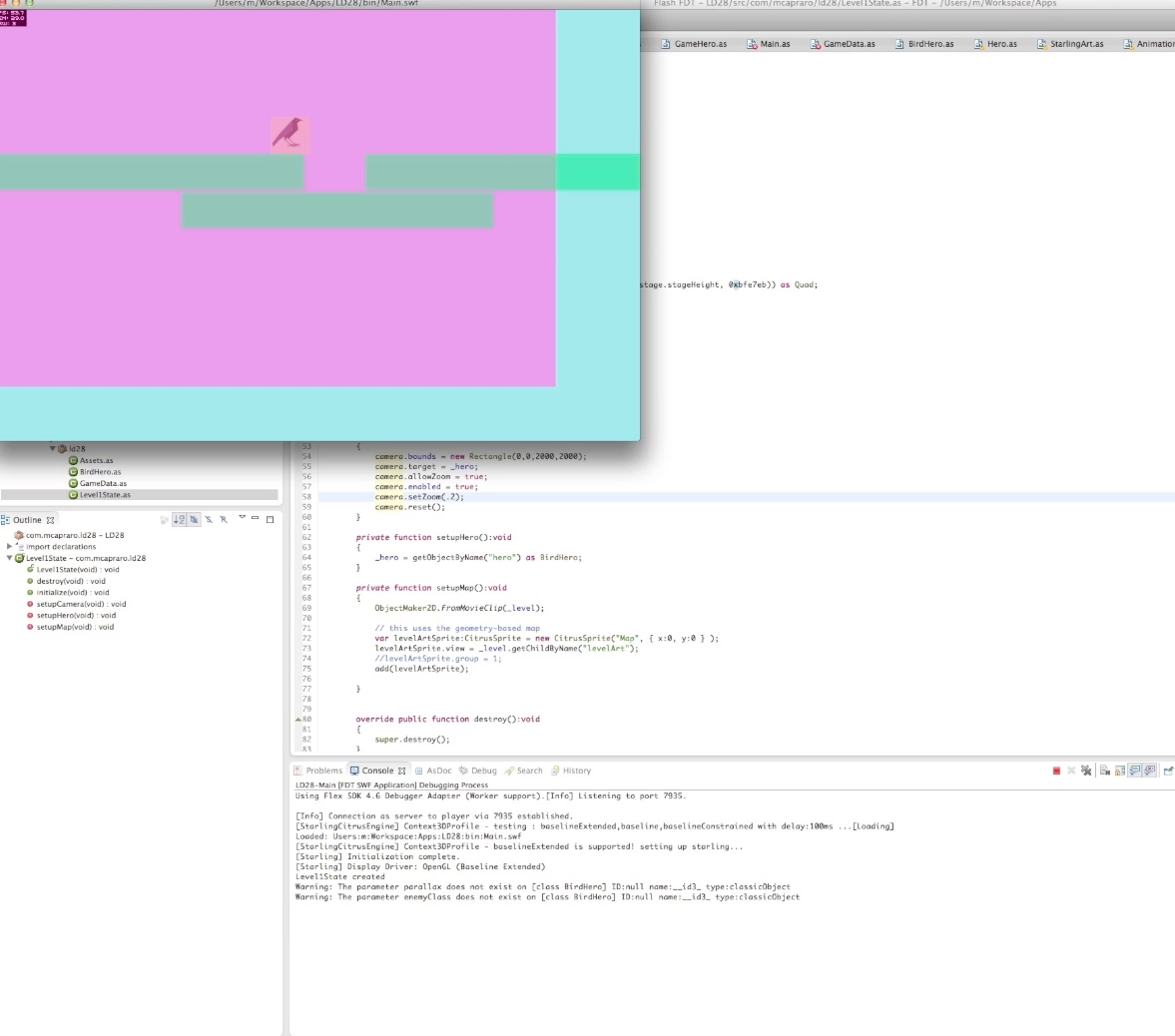
as i started the coding process, i realized that i need reference to code. i can just start from scratch, at least not with this game engine library, because i couldn’t remember all the setup for it, so i looked through some other project i had played with for a reminder from time to time. this usually happens with my projects until i get all the setup out of the way and can then concentrate on the gameplay itself.
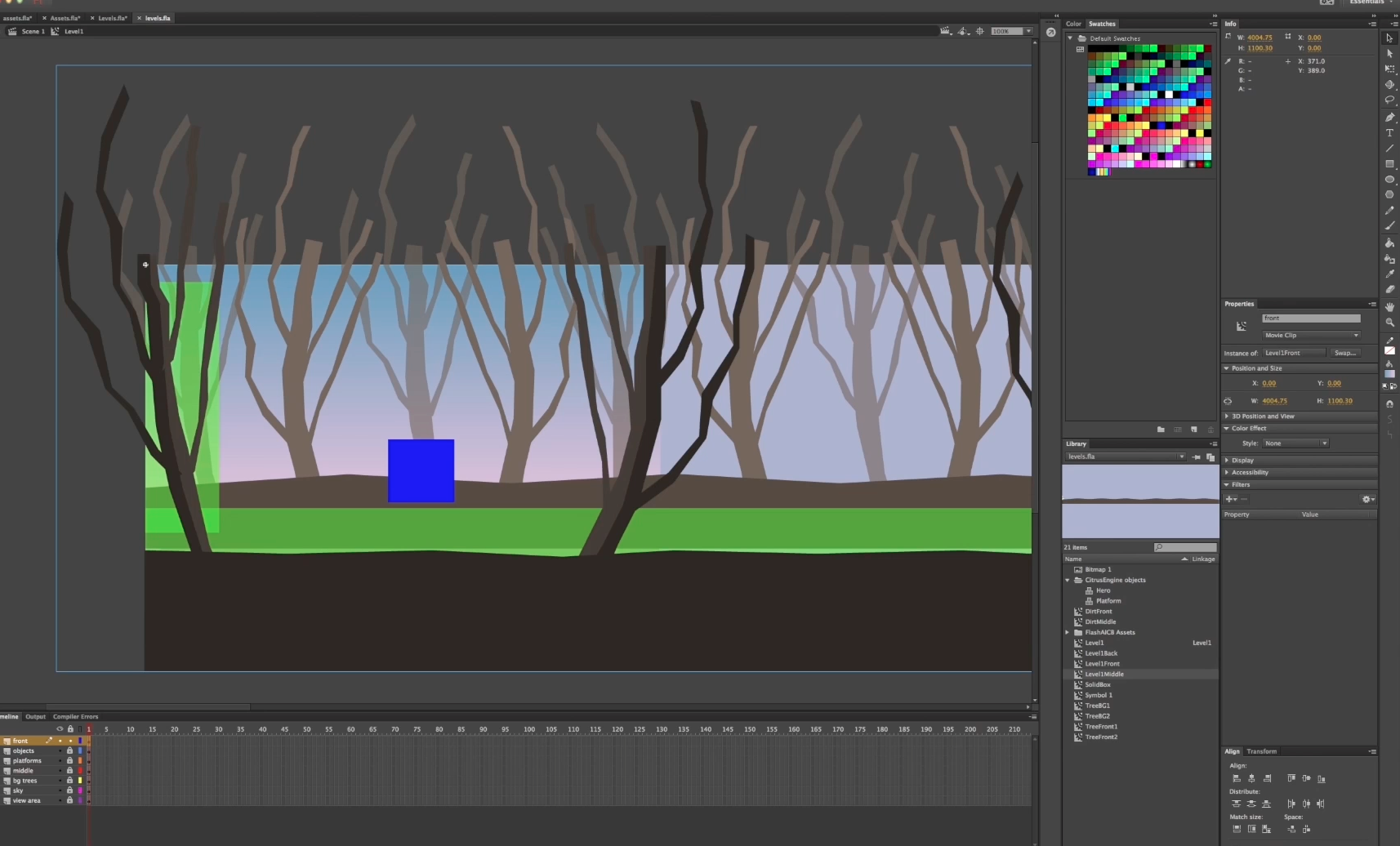
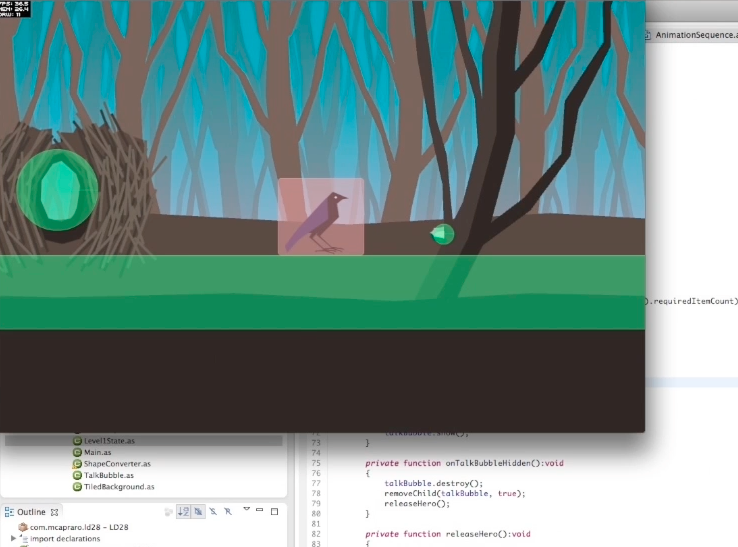
i started to work out how the levels would be built. this is a hard one because i wanted something efficient and it wasn’t really a tile-based platform game, but had these big simple graphics. i decided that i would use a concept i used on a previous game exploration, that let me draw shapes in vector, in flash, and then converted those to 3d geometry. this keeps GPU memory from getting filled up with huge graphics, and since the shapes are so simple and flat anyway, it seemed like a clear choice. also, i was familiar with GPU memory issues from previous explorations in game making and really didn’t want to end up wasting hours debugging and retooling because my game would run out of memory.
i set up a simple flat level and got my main bird animated. i really liked the idea of having an idle “blink” animation that gave it some life. i also wanted this to feel more birdlike, so instead of walking, i decided on creating a simple hopping animation.

under the surface, this is still just a one-platform platform game, but i was happy to see that some animation and engine tweaks can really change the feel into something different.
sunday

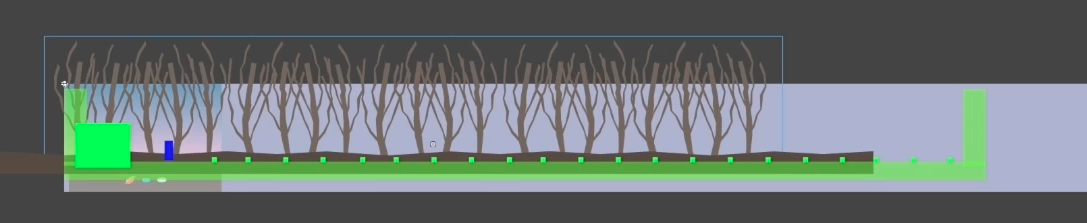
i was finished with the map layout, i added the nest and moved on to figure out how to add the objects in a smart way. initially, i just randomly scattered items around the little wooded scene, but i noticed that it could get really impossible to play if items were too close together to jump in between, but too far apart to jump completely over. i also quickly realized that my initial estimation of 24 slots for items might be impossible to reach because that meant that users would have to remember that many items and manage to gather them in the right order and that just seemed an unlikely scenario. so i capped the count at 12.

for the objects themselves, i ended up just placing a fixed number of placeholder objects in the level and then i randomly replace them with real items in the game that have been shuffled. this lets me design the levels visually but still have a level of randomness to it all.
at this point i also ditched the idea that i would have more than one level since the game play centered around trying to get the items in a particular order, adding any more complexity and challenge didn’t seem necessary – oh, and time was quickly running out too!
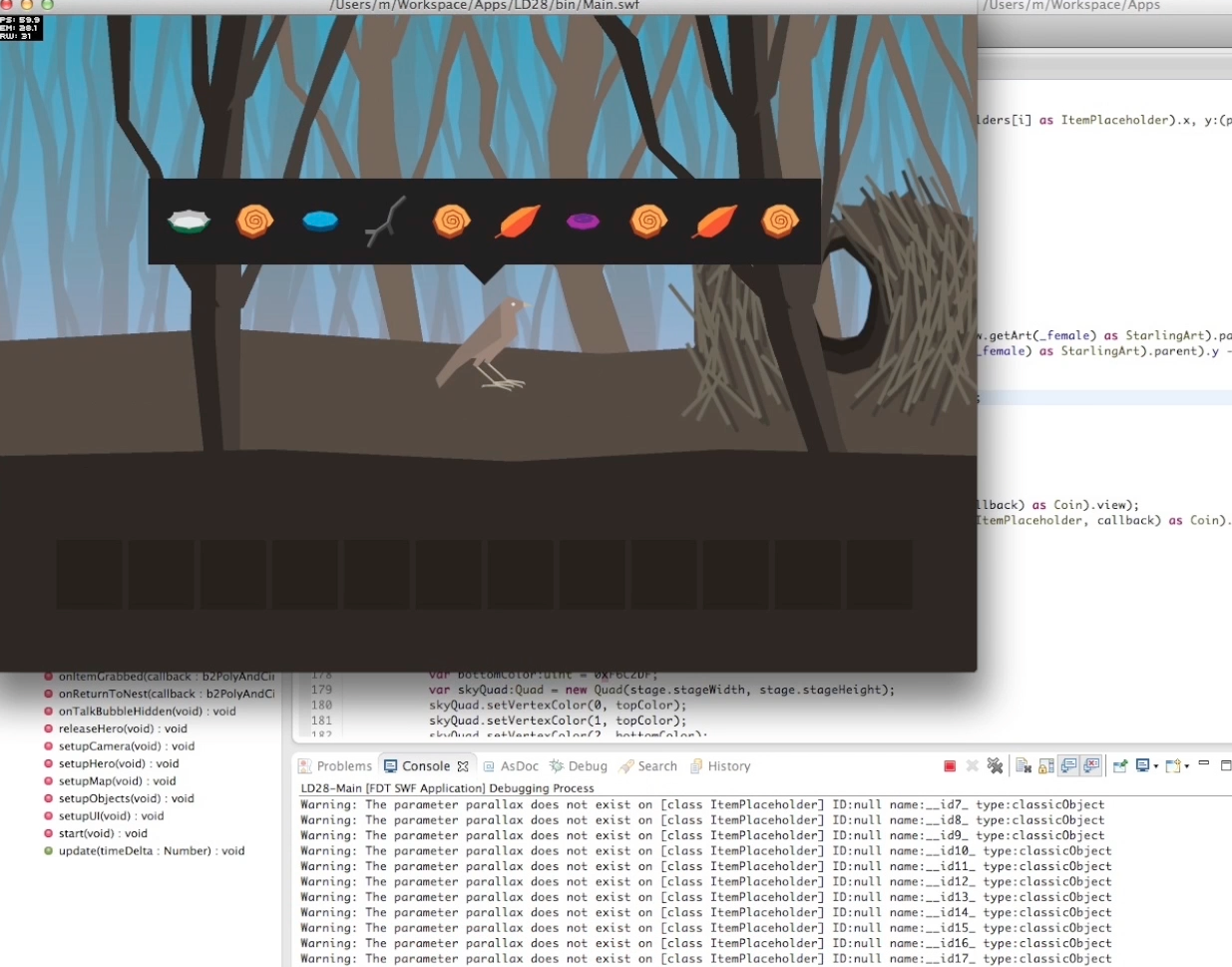
i worked on the main part of the game logic that let you collect items, have those items appear at the bottom of the screen, then validate that those items and the order of them matched what i had randomly chosen in the beginning.

the concept is really simple but executing it, with the various moving parts (the talk bubble with the initial request for items, then the part of the user interface that shows what you collect, and then the internal logic that keeps track of that all) can be trick and i spent a bit of time getting it to a point where it worked and also felt somewhat smartly put together.
the one thing about building anything in code: one little bug can take hours to find and fix. i had planned for a little bit of this, but thankfully there weren’t a lot. not so much my coding skills as it was the fact that using a game engine library that is tried and tested reduced a lot of the code i had to write and bugs i would have created 🙂

i did have a few showstopper bugs that took me longer than i would have hoped to squash. one tricky one was that when i would refresh the scene to move the player on to the next level or replay the current one, the few bitmap textures i was using would no longer appear. in the end i finally tracked this down – it was a bug in the engine! the sad part was that i think i wrote some parts of that bit of engine code myself, so i still created the bug 🙂
well, as i neared the home stretch, there was still so much to do. i needed to figure out how the female came into the scene, and the general game play after you find the items in the right order. at this point in any project, i worry less about it being done in a smart way, or the “right” way, and i just try to get something in there that works.
i realized after testing it that i had really no female presence: the male bird had the thought bubble with the items in it and then you help him find them and thats it. so i threw the female bird together (just changed the colors) and worked a bit on getting the talk bubble to show up where i wanted it – above her head near the endue of the screen. this gets tricky because i then have to write code that moves the talk bubble around if its too long and ends up off the edge of the left side of the screen. these are things that eat away at the time pretty quickly, but i got them in and finally wired up the nest so it had a sensor that when triggered validated what you collected against what was originally asked for.
its such a great feeling to get to that point in creating something where you can see it actually working. its not yet done, but the main meat of the concept is implemented. and as a tried it a few times, i was laughing at how challenging it was. and kind of cute. and kind of fun. this was more than i though i would end up with!

finally, i had to add the intro screen, then the game over screen, then the round 1, 2, 3, etc screen. these are the least efficient items in the game as i really had no time left. ideally, since they are so similar, i would have built a generic little dialog box and swap in some of the unique items when i need them. as it stands, they are just big flat bitmap images and one of them (the next round screen) has some text that changes. but under the hood those parts i am not too proud of. i also had to ditch any possibility of getting sound in the game because there just wasn’t time.
i let my wife play through it and she liked it but found it needed instructions so i added those in too. there were now maybe 40 minutes to spare. i packaged everything up and started filling out the entry submission form and once i clicked submit i could breathe.
post game
now i just play some of the other entries and vote on them and hope that people vote on mine. we will know in three weeks where i ended up in the grand scheme of things but it really just felt good to get it finished. The constraint of 48 hours is such a great design constraint for any project i think, and really stoked this game making fire i have been feeling for a while.
i loved having to cut things out and not be able to think too much about it because there just wasnt time. this felt so liberating and made the process actually more enjoyable.

all along the way, my son also worked on his concept using the new version of MIT Scratch. he had a lot of fun too and it was great to see him overcome obstacles (like losing a few hours of work because it hadn’t autosaved), have to rethink his game a few times, and hunt down and fix bugs near the end. His process was pretty similar to mine actually and i loved seeing his excitement when his game was posted.
You can see both are entries here:
Mine: LD28: Bowerbird Quest
My son’s: LD28: Brick Wall!
Ludum Dare #29: Beneath the Surface (Post Mortem) | Michelangelo Capraro | Digital Experience Design says: […] Ludum Dare Game Jam, #29, and it was, once again, a really rewarding and insightful experience. (Click here to read about our first game […]