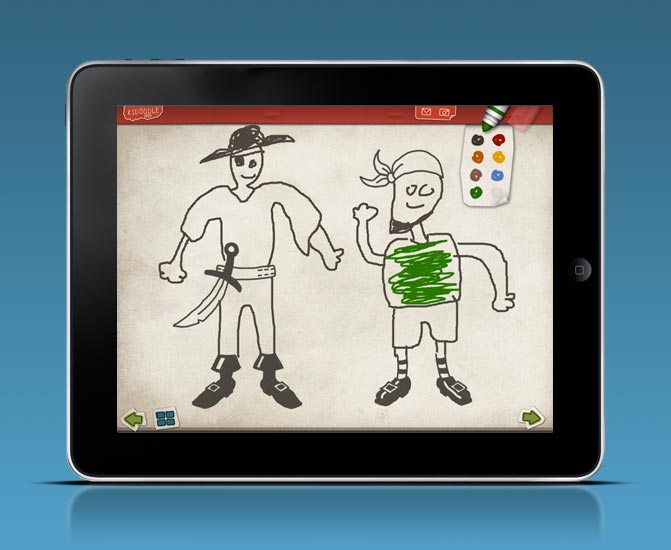
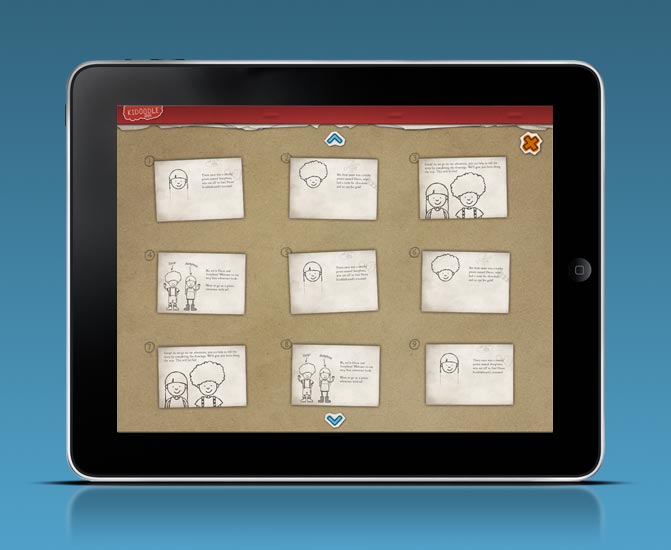
Kidoodle Apps: Pirate Scribblebeard’s Treasure
for me!
Conceptualization, Visual Design, Technical Design: This is my first product for the iPad and other touchscreen devices and part of a collection of apps called Kidoodle Apps – apps for kids designed to encourage creativity and imagination through drawing, doodling and just plain silliness! In this first volume, children draw to complete the page, then their drawings come to life as part of animated cut scenes. Listed on Creattica Inspiration Gallery